عطر الجنه
كاتب محترف
- إنضم
- 26 يونيو 2019
- المشاركات
- 6,551
- النقاط
- 4,901
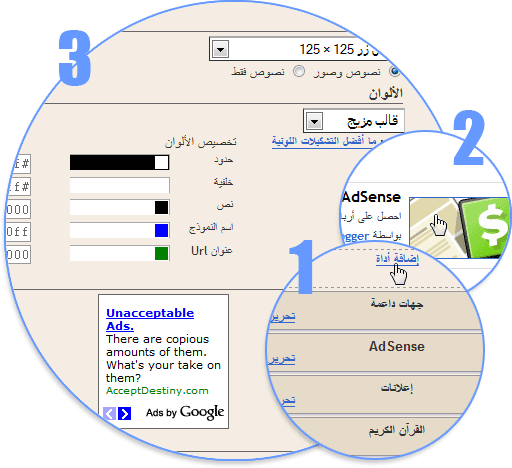
1 - الطرق التقليدية لوضع أدسنس.
و تكون بوضع إعلان أدسنس في مربع بالقائمة الجانبية أو فوق التدوينة. كما و تكون كذلك بوضعه تحت التدوينة. و هنا لن تحتاج للذهاب إلى جوجل أدسنس لتولد كود الإعلان فالعملية متاحة من لوحة تحكم مدونتك في بلوجر.


ما أشير إليه حتى الآن بات من البديهيات في بلوجر، و سنستغل الوقت للمرور لصلب الموضوع.
2 -وضع إعلانات أدسنس أسفل عنوان الموضوع.
يمكن تعديل القالب لإظهار أدسنس بالطرق التقليدية أسفل العنوان لكن هنا لن أتطرق إليها باعتبار أن وضعها العادي مفيد كذلك. و سأدرج إمكانية أخرى حتى نربح الإثنتين عوض الواحدة.
أولا: تحتاج لأن تدخل إلى حسابك على أدسنس ثم تنشئ إعلانا جديدا و تنسخ الكود المولد، ثم تحوله عبر هذه الأداة كي لا يعترضك خطأ في التنسيق عند زرع الكود في القالب.
ثانيا: توجه إلى صفحة تحرير html، احفظ نسخة احتياطية من القالب ثم ضع علامة في خانة توسيع القوالب. و ابحث عن هذا الكود.
<data ost.body/>
ost.body/>
في حال أردت أن يظهر إعلان أدسنس في صفحة الموضوع و ليس على الرئيسية ما عليك سوى إحاطته بهذا الكود.
<b:if cond='data:blog.pageType == "item"'>
هنا تضع كود إعلان أدسنس.
</b:if>
هنا تضع كود إعلان أدسنس.
</b:if>
3 - وضع إعلانات أدسنس وسط الموضوع.
توجه إلى صفحة تحرير Html و طبعا احفظ نسخة احتياطيية من القالب، ضع علامة في خانة توسيع القوالب و ابحث عن هذا الكود (إن وجدت منه اثنين فالثاني هو المقصود).
<data ost.body/>
ost.body/>
<div expr:id='"aim1" + data ost.id'></div>
ost.id'></div>
<div style="clear:both; margin:10px 0">
<!-- AdSense code -->
</div>
<div expr:id='"aim2" + data ost.id'>
ost.id'>
<data ost.body/>
ost.body/>
</div>
<****** type="****/java******">
var obj0=********.getElementById("aim1<data ost.id/>");
ost.id/>");
var obj1=********.getElementById("aim2<data ost.id/>");
ost.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</******>
<div style="clear:both; margin:10px 0">
<!-- AdSense code -->
</div>
<div expr:id='"aim2" + data
<data
</div>
<****** type="****/java******">
var obj0=********.getElementById("aim1<data
var obj1=********.getElementById("aim2<data
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</******>
و عند كتابة موضوع ضع هذا الكود
<!-- adsense -->
لكن ماذا لو نسيت وضع الكود في التدوينة ؟!! لن يحدث شيء سيظهر الإعلان في بداية التدوينة و لكم أن تلاحظوا ذلك على مدونتي في بعض المواضيع التي لم أعدلها. و لمزيد من الشرح يمكنكم زيارة Ads In The Middle
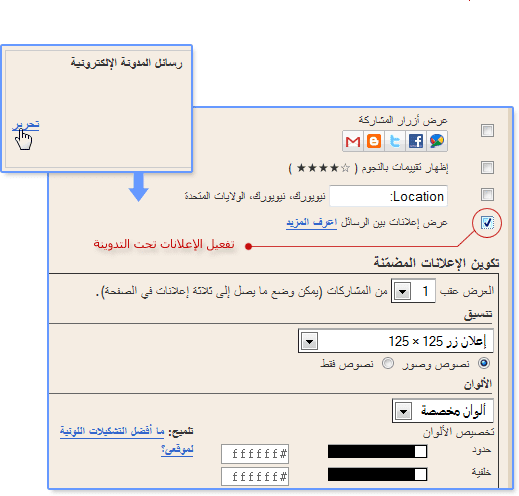
4 - تحذير
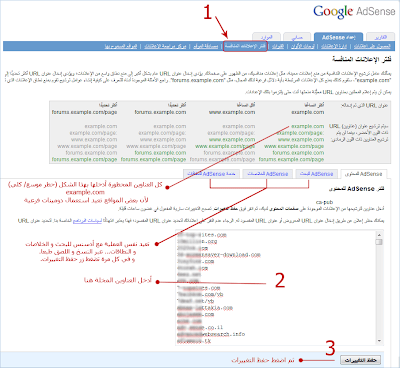
في كثير من المواقع و المدونات تظهر إعلانات مخلة بالآداب و تبشيرية، و لمنعها من الظهور على مدونتك يجب أن تتبع ما يلي.
- أدخل إلى حسابك في جوجل أدسنس ثم اتبع الخطوات الموضحة في الصورة.

و رجاء إذا واجهكم إعلان من هذا القبيل على مدونتي أن تخبروني في تعليق و لكم جزيل الشكر.
أسألكم الدعاء!
» تابع القراءة
لا مشاكل بعد الآن في عرض إعلانات أدسنس على بلوجر Adsense Code Converter For Blogger
[1:19 م | 0 التعليقات ]

بسم الله و الحمد لله و الصلاة و السلام على حبيبنا رسول الله محمد الأمين. السلام عليكم و رحمة الله.
يشتكي كثير من مدوني بلوجر من مشكل يخص وضع إعلانات أدسنس Google Adsense في مدوناتهم و يتجلي هذا المشكل في شكلين اثنين، أولهما صدور خطأ في تنسيق القالب عند محاولة وضع أكواد الإعلان مباشرة. و ثانيهما عدم ظهور الإعلان في حال قبول الكود و حفظ القالب. و اليوم سنتعرف و إياكم على أداة بسيطة توفر عليكم كثيرا من الوقت و الجهد، تجعل أكواد أدسنس متوافقة تماما مع بلوجر، قد يتبادر إلى الذهن أنها تغيرها! لا الأداة لا تفعل ذلك بل تقوم فقط بتحويل بعض العلامات إلى صيغة ال xml التي يفهمها و يقبلها محرر القوالب في بلوجر و مثال ذلك.
Convert ' to '
Convert " to "
Convert < to <
Convert > to >
Convert " to "
Convert < to <
Convert > to >
أولا: هل استعمال الأداة يخالف بنود اتفاقية استخدام أدسنس.
لا الأداة لا تعدل أو تغير كود الإعلان، فبعد تحويل الكود ووضعه في القالب اذهب و استعرض الكود المصدري لمدونتك و ستجد بأن كود أدسنس يترجم تماما كما هو موجود في حسابك على أدسنس.
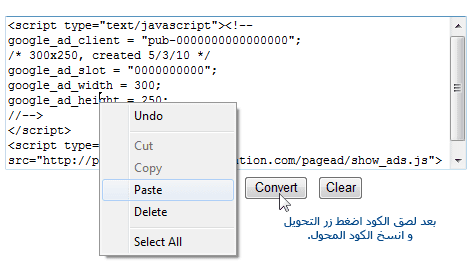
ثانيا: كيف أستخدم الاداة
بعد نسخ الكود من حسابك على أدسنس توجه إلى هذه الصفحة Adsense Code Converter و ألصق الكود في الإطار ثم اضغط زر التحويل Convert و انسخ الكود مجددا من الإطار و بعد ذلك ضعه في المكان المناسب في قالبك. هذه صورة توضح العملية.

لنقارن الأكواد في المراحل الثلاث حتى نتأكد أن الأداة لا تغير في الكود شيئا.
المرحلة الأولى: الكود المولد من أدسنس يكون كهذا
<****** type="****/java******"><!-- google_ad_client = "pub-0000000000000000"; /* 300x250, created 5/3/10 */ google_ad_slot = "00000000000"; google_ad_width = 300; google_ad_height = 250; //--> </******> <****** type="****/java******" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </******>
المرحلة الثانية: بعد تحويله بأداتنا يصبح على الشكل الآتي.
المرحلة الثانية: بعد تحويله بأداتنا يصبح على الشكل الآتي.
<****** type="****/java******"><!-- google_ad_client = "pub-0000000000000000"; /* 300x250, created 5/3/10 */ google_ad_slot = "00000000000"; google_ad_width = 300; google_ad_height = 250; //--> </******> <****** type="****/java******" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </******>
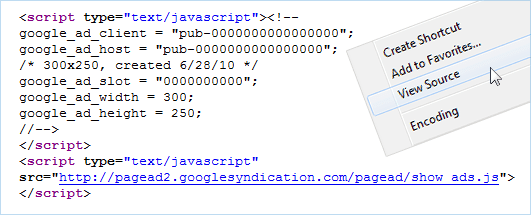
المرحلة الثالثة: كيف يبدو في الكود المصدري للصفحة.
كما ذكرت سابقا الأداة لا تغير الكود و شكله في كود الصفحة المصدري يثبت ذلك و هذه صورة توضيحية.
المرحلة الثالثة: كيف يبدو في الكود المصدري للصفحة.
كما ذكرت سابقا الأداة لا تغير الكود و شكله في كود الصفحة المصدري يثبت ذلك و هذه صورة توضيحية.

أظن الآن أن الأمور اتضحت و أن الأداة أثبتت صداقتها لأدسنس كما بلوجر، بعد الآن أي كود أدسنس أو أدبريت AdBrite استعصى عليك وضعه في قالبك استعمل هذه الأداة ووفر بعضا من وقتك. و تجدر الإشارة كذلك أن الأداة تساعد كذلك في عرض الأكواد في مدونتك لغرض الشرح.

